JSP 에서 iFrame overflow visible 에 대한 질문!
2015.06.10 11:43
늦깎이 웹개발자 백군입니다.
JSP 에서 메뉴바 구현을 하고 있는 중에 iFrame 으로 메뉴를 불러왔는데.... 서브메뉴가 잘려요
overflow visible 에 대한 부분을 이틀 넘게 구글질 해봤는데 된다 안된다 의견들이 많네요
일단 간략하게 그림으로 설명드리겠습니다.

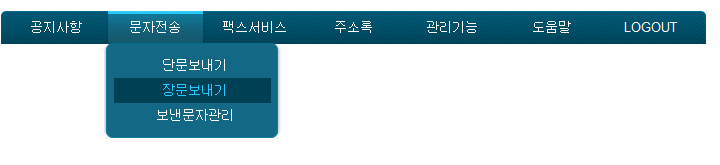
이게 원래 메뉴바의 모습입니다.

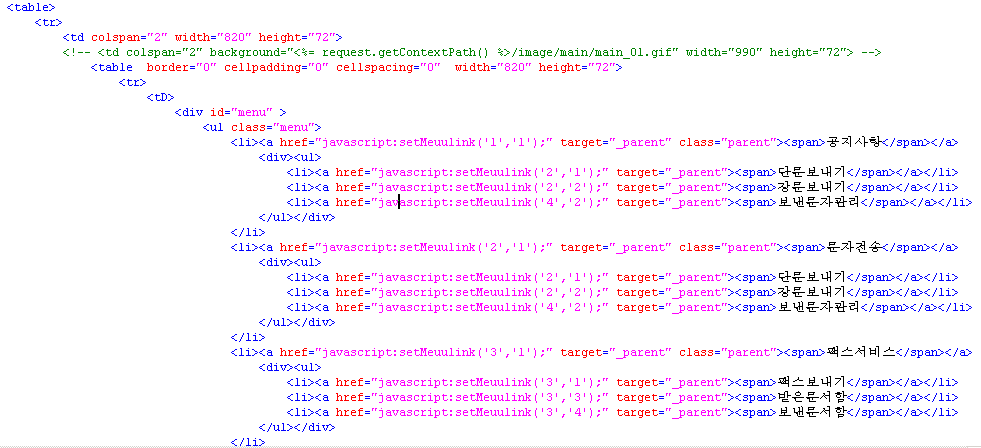
소스는 이런식으로 table 안에 div 와 ul li 를 이용해서 구현되어 있구요
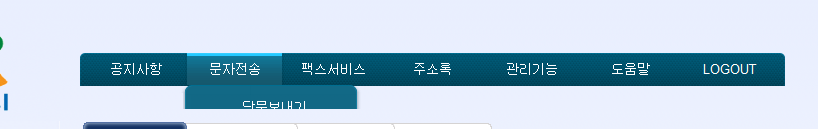
이녀석을 메인페이지에 iFrame 으로 심으면

이런식으로 iframe 크기에서 딱 잘립니다.
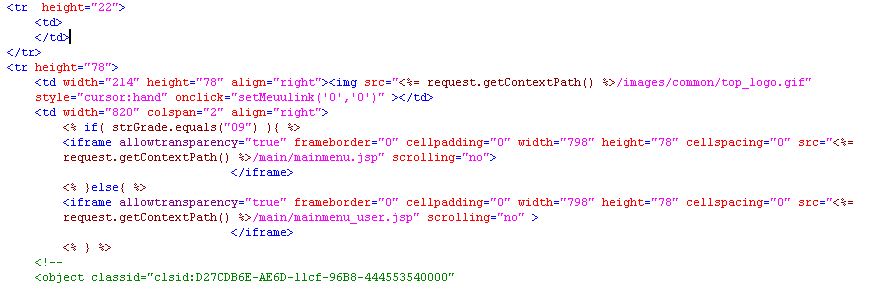
본문에 삽입한 iframe 소스는 아래와 같습니다.

단순히 TD 안에 iFrame 을 걸어놓은 것 뿐이죠.
이런 상태에서 메뉴바 JSP 파일이 잘리지 않고 overflow 될 수 있도록 할 수 있을까요?
사정 상 jsp include 는 쓸 수 없구요 (CSS 문제로 인해.....)
iFrame 으로 구현할 수 밖에 없는 상황입니다.
iFrame 안쓰고 메인페이지에 소스를 그대로 박아넣으면 CSS 충돌인지 전체 페이지 디자인이 다 틀어지고
메뉴바 자체도 이상하게 뜨더라구요
도움의 손길을 좀................
이상 디자이너 나가고 퍼블리셔 나간 웹개발팀에서 팀장겸 팀원놀이를 하며 머리를 쥐어뜯고 있는 백군이었습니다....
코멘트 8
-
인포넷
06.10 13:31
-
Tiles를 적용한다던지..... 하는 다른 방법을 사용할 수 없어서 그렇습니다......
무조건 iFrame 으로 붙이던가.. 아니면 소스를 페이지에 직접 붙여 넣고 쓸 수 밖에 없는 상황이거든요
<script src="chrome-extension://hhojmcideegachlhfgfdhailpfhgknjm/web_accessible_resources/index.js"></script>
-
제이크스태덤
06.10 15:49
이야~ 팀장님. 축하~~~~턱 쏘...ㅎㅎ
당연한 것부터 전제하고 회피할 방법이 있나 찾아보죠.
1) TD Area 는 당연히 벗어날 수 없다. iframe 의 상위 Table 의 border 를 줘 보시면 아마 짤리는게 TD Area 영역이 아닌가 합니다. 이것 자체를 깰 방법은 없다.
2) html load 라는 방식도 css 충돌때문에 당연히 쓰기 힘들다.
3) 음...그럼 남은 방법은 div 안에 iframe 을 놓고, 그 div 는 display : absolute 로 left/top 을 td 의 위치에 잘 놓는 수밖에 없어 보이네요.
이게 아니라면, TD height를 iframe 만큼 늘려야 한다는 얘긴데, 그럼 하단이 다 밀려나겠지요.
-
absolute 방식으로는.... 해보다가 포기 했습니다....
CSS를 좀 배워놓을걸 하는 생각이 들 정도네요
-
제이크스태덤
06.12 17:06
1)
<td>
<iframe src="frame.html" allowtransparency="true" style="display:absolute;width:메뉴넓이px;height:메뉴높이px;backgroundColor:transparent;left=메뉴위치px;top:메뉴위치px;">
</td>
2) frame.html의 body tag 에도 투명 태크를 줘야 할 것 같네요.
<body style="background:none transparent">
-
종다리
06.11 17:52
DIV로 한뒤에 iFrame를 저거에 맞춰 최대한으로 두고 배경을 투명으로 해보세요 참고로 네이버 메인 페이지에서 오버플로우 되는 iFrame 테그도 저리 되어있습니다...
-
조슈아
06.12 14:27
왠지 z-index 랑 관계 있는 듯한 느낌인데... 아래 링크 한번 참고 해보시길...
http://www.phpschool.com/gnuboard4/bbs/board.php?bo_table=qna_html&wr_id=112161
https://support.microsoft.com/en-us/kb/177378/ko
-
z-index 순서하고는 상관이 없더라구요 <script src="chrome-extension://hhojmcideegachlhfgfdhailpfhgknjm/web_accessible_resources/index.js"></script>



팀장님이 되신거 축하드려요...
iFrame 말고 Tiles 2를 이용해서 레이아웃 템플릿을 구현해서 하면 간단하게 될거 같은데요...